[JAVASCRIPT] Allégez le code HTML de vos pages avec « BuildHTML.js »
Salut les lapinous !!!
Excellente journée à vous !
Je travaille depuis quelque temps, entre 2/3 projets sur ce petit, tout petit ... ai-je dit qu'il était petit ? ... Bout de code Javascript !
En gros, vous lui indiquez des patterns (Regex), auquel vous associez un code HTML, et la fonction se charge de faire pour vous toute la mise en forme ...
Remplacer les sauts de ligne par des sauts de ligne, les espaces par des espaces ...
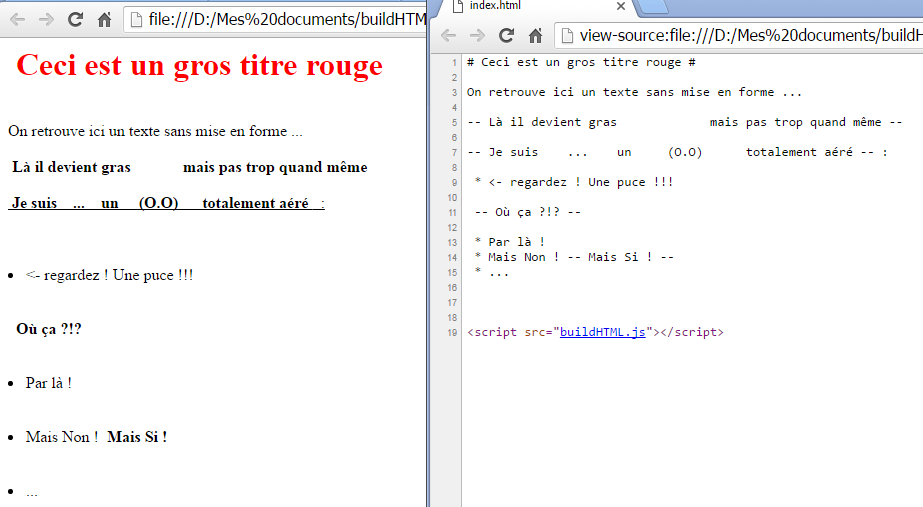
Voici donc un exemple concret d'application :
La Javascript s’exécutant une fois la page chargée...
Vous allez carrément fluidifier l'ouverture de la page !
Sans compter qu'en plus, vous n'aurez plus aucun mal à visualiser et modifier le contenu de vos pages.
D'autant qu'il sera très facile de customiser le rendu graphique !!!
Téléchargement ici : buildHTML