[Slack] – Cacher que vous êtes en train d’écrire sur Slack

Dans le joli petit univers qu'est le Web chaque élément, chaque image, chaque lien, chaque champ, ... peut selon la volonté du développeur être rattaché à des actions :
- Un clic
- Un survol de la souris
- Un appui sur une touche de votre clavier
- Une absence d'activité (si vous ne faites plus rien ...)
- ...
Aussi, Slack surveille de près votre activité, sur le champ que vous utilisez pour envoyer des messages

Par exemple, dès que vous écrivez du texte, celui-ci est automatiquement enregistré.
De manière à ce que même en fermant par erreur votre onglet ... votre message reste enregistré.
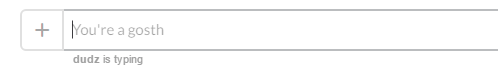
De plus, vu que Slack sait lorsque vous êtes entrains d'écrire, il en profite, pour vous signaler à votre ou vos interlocuteurs !

Un côté pratique, mais dangereux....
Il y a des informations que vous ne souhaitez probablement pas publier, des choses que vous venez par exemple de saisir ... mais que vous allez finalement effacer ...
Sauf que, ça sera trop tard, ces informations auront été capturé, non visible, mais capturée par l'archivage automatique de votre saisie !
J'ai pris la liberté d'écrire un petit script, qui est certes un peu rudimentaire, mais qui vous permettra d'écrire dans Slack, sans que personne ne remarque que vous êtes en train d'écrire.
Vos messages ne seront pas non plus archivés par Slack, tant que vous n'aurez pas validé (touche entrée).
Pour cela, il suffit juste de copier ceci :
Dans L’URL pour chacune de vos discussions (attention à bien vérifier la présence du "javascript:".
Concrètement que va-t-il se passer ...
Ce script, va détruire le champ dans lequel vous avez l'habitude de saisir vos messages, détruisant avec lui toutes les actions qui lui sont attachées (la surveillance, la sauvegarde, ...).
Il va ensuite créer un autre champ, qui simulera l'envoi de messages lorsque vous validerez avec la touche entrée.
Il n'y a pas que des avantages cependant, vous ne pourrez pas envoyer de fichier, ni sélectionner de smiley.
Cependant, vous pourrez décider d'un coup, d'un seul, de revenir à l'ancien comportement de Slack, d'un simple rechargement de la page.
Conclusion
Parfois l'agréable peut mettre en péril vos données, l'archivage de votre saisie en temps réel devrait être une option, de même que la possibilité de ne pas afficher que vous êtes entrains de saisir du texte.