[Javascript] Créer un code source de 2 caractères par lignes
Salut à tous,
Nouveau challenge de "la mort qui tue" sur CodeWar ...
Réaliser une fonction qui retourne "Hello, World!" mais avec pour seul (et pas des moindres) contrainte, de la faire avec maximum 2 caractères par lignes ...
Je me suis dit qu'il serait intéressant pour vous de comprendre comment résoudre ce challenge !
Même si j'imagine que certaines personnes passeront juste pour copier coller la solution ;)
La concaténation ...
Tout d'abord, il va nous falloir réfléchir à comment concaténer une chaîne de caractères ...
En Javascript la concaténation se fait avec le caractère "+" ... sauf que :
On est d'accord que là ... ça nous fait 4 caractères par lignes....
L'astuce réside dans l'utilisation d'une "quote" bien spéciale ... qui nous permettra de créer des chaines de caractères sur plusieurs lignes sans avoir à faire de concaténation ...
Cette quote ne figurera pas ici :
- "
- '
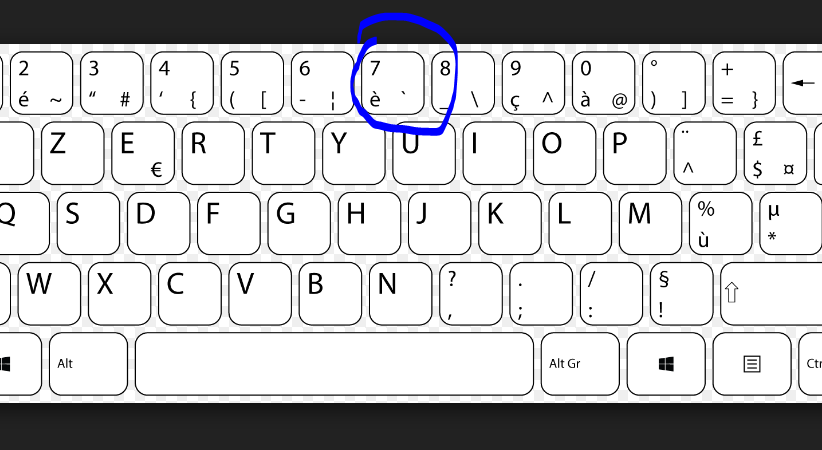
En fait c'est celle qui se trouve normalement sur la touche "7" de votre clavier :

Pour ceux qui ne verraient toujours par, je parle de cette quote :
- `
Et donc ....
le résultat est le suivant :
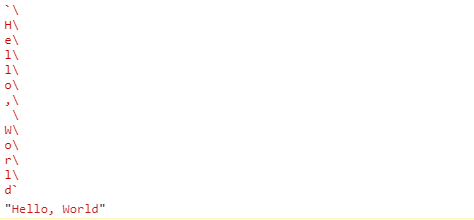
Petit problème avec cette quote un peu particulière, c'est que les retours à la ligne ... sont pris en compte ...
Ce qui donne ceci :
![]() Hum, c'est un peu embêtant !
Hum, c'est un peu embêtant !
Pas de panique, il est possible d'échapper les sauts de ligne si l'on met un "antislash" (\) à la fin de nos lignes !

Voilà, nous sommes désormais en mesure de créer des chaines de caractères sur plusieurs lignes !
Appeler des fonctions
Inutile de vous dire qu'il n'existe aucune fonction qui fait 1 ou 2 caractère(s) ....
Comme vous le savez, en Javascript tout est "objet", du coup une simple chaîne de caractères ou bien un tableau, ou encore un nombre, ... autant de choses qui contiendront chacun(e) leurs"méthodes" ...
Pour par exemple, en connaitre la taille, pour enlever les espaces, connaitre la position d'un élément, le convertir en autre chose ... etc ...
Souvent nous appelons ces méthodes de la manière suivante :
C'est une méthode propre, lisible et que n'importe quelle personne douée dans ce que l'on pourrait qualifier de "bonnes pratiques", vous recommandera !
Il existe cependant un tout autre chemin ... obscur et parsemé de crocodiles ... et de crochets (et je ne parle pas du capitaine crochet ;) )
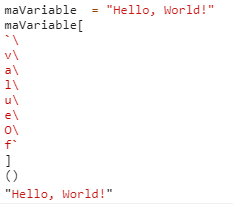
On constate donc ici, qu'il est possible d'appeler une méthode par leurs nom, grâce à une chaîne de caractère ... Et donc ... de réaliser quelque chose comme ceci :
Roulement de tambour ...

Ahah ça fonctionne !
C'est cool non ?
Créer notre fonction Hello World !
Nous savons désormais comment écrire des chaines de caractères sur 2 caractères ...
Nous savons également comment appeler des fonctions !
Nous allons donc terminer en appelant une méthode un peu particulière ... qui permet de forcer les paramètres d'une fonction ... cette méthode c'est la méthode "bind" ...
Par exemple lorsque vous souhaitez faire un alert ...
Avec Bind ... ça deviendra ceci :
Vous remarquez que j'ai indiqué "null", c'est pour le cas où il y aurait d'autres paramètres avant ... celui-ci permet de les écraser, et les remplacer !
Il n'est pas toujours nécessaire de mettre "null" ... Mais du coup, de la même manière que je vous ai montré dans le chapitre précédent, il est possible d'appeler "bind" sous la forme d'une chaîne de caractères, et sur plusieurs lignes !
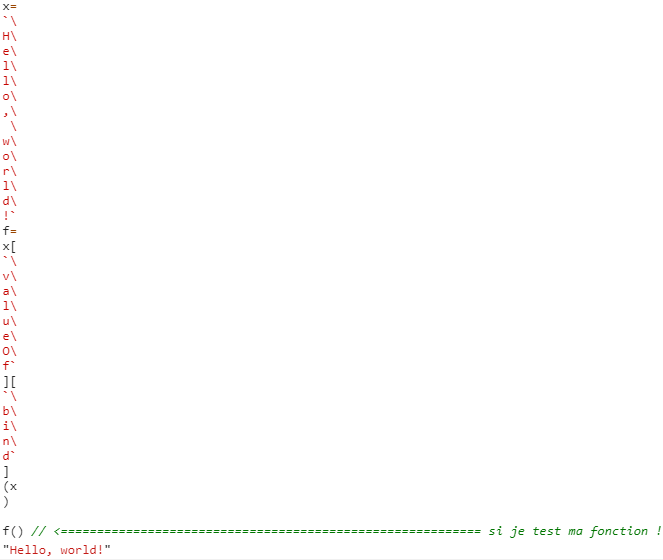
Solution :
C'est une solution, il y en a bien entendu d'autres ;)
Certaines sont plus optimisées ...

Conclusion
Javascript avec ses spécificités, reste pour moi l'un des langages les plus malléables qui soit !
Mais surtout l'un des plus amusants surtout lorsque l'on souhaite se créer des challenges.
Vous pouvez me retrouver sur CodeWars ici :
https://www.codewars.com/users/SpiderBoy/stats
