[Deezer] Réaliser des hacks Javascript grâce aux « prototypes »

Bonjour à tous,
Non ça n'est pas la fin de Dyrk, pas encore ;)
Même si les articles mettent un certain temps à venir en ce moment, ça n'est pas encore la fin.
Comme les fruits, mes articles doivent être suffisamment "mûrs" avant d'être publiés!
Je dois d'ailleurs avoir une bonne dizaine d'articles "brouillons" ... certains d'entre eux ne verront jamais le jour car toute la difficulté réside dans la manière d'amener, de simplifier et de donner un intérêt à un sujet !
Aujourd'hui je vous présenterais donc un article plutôt technique, mais en essayant de le vulgariser ... pour qu'un néophyte puisse le comprendre.
Les objets
En réalité le terme "objet" en programmation n'est pas si éloigné de celui que nous employons tous les jours ....
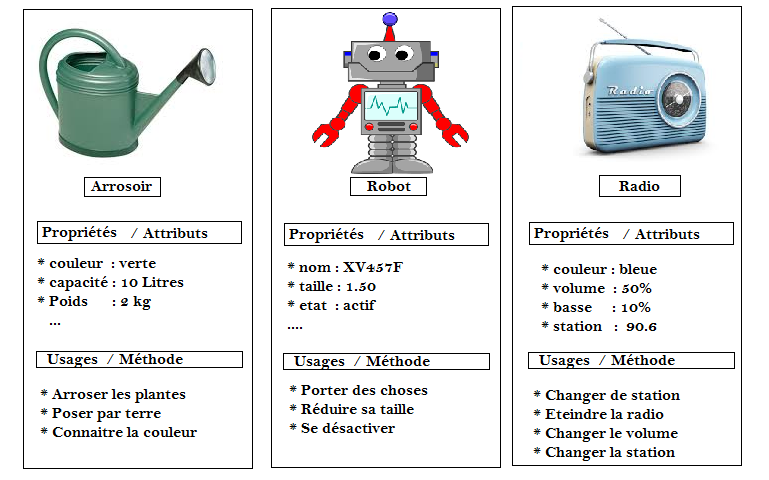
Un objet, c'est quelques choses qui possède différentes "propriétés", et au travers desquels
on peut réaliser différentes actions.

Un objet n'est pas unique, on peut créer d'autre à partir de celui-ci ... de type "arrosoir", ou de type "robot", ...
Et pour chacun, il est possible d'agir sur ses propriétés, de les récupérer, de les modifier, de les supprimer.
Les prototypes
Le prototype, c'est le modèle de base.
Si je souhaite créer un arrosoir, je vais dire dans mon code.
Créé moi un arrosoir
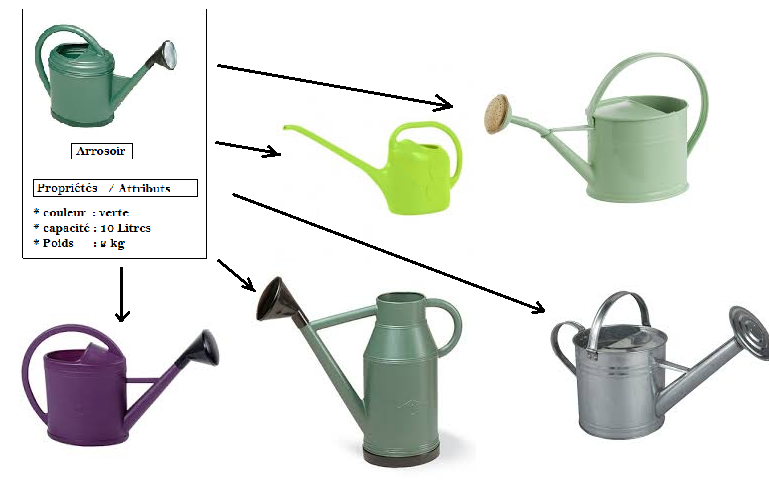
À partir de là, un arrosoir va se créer en partant du modèle d'origine.
Ainsi, nous aurons un arrosoir vierge que nous pourrons utiliser et customiser.
Cependant, lorsque nous décidons de modifier le modèle de base, le prototype, et non directement notre arrosoir customisé, c'est à l'ensemble des arrosoirs que nous touchons.
Si je décide de dire à mon prototype d'arrosoir, que lorsqu'il doit "arroser les plantes", je veux qu'il n'arrose pas les mauvaises herbes, alors l'ensemble de mes arrosoirs va "se mettre à jour", et ils agiront tous par la suite de la sorte.
Les propriétés privées
Il est possible dans la vie de tous les jours comme dans la programmation de dire d'une propriété qu'elle est privée....
Si l'on considère un humain dans la rue, vous voyez sa taille et sa couleur de cheveux.
Il n'est pas utile de le demander, car ce sont là des propriétés publiques, que nous connaissons, car nous les voyons directement.
Mais si vous souhaitez en savoir davantage ... si vous souhaitez connaitre son nom et prénom ...
Là, vous n'aurez d'autres choix que de lui demander car vous ne pourrez pas le savoir.
Il pourra ensuite décider ou non de vous communiquer cette information.
C'est un exemple de propriété privée.
En informatique, on va utiliser ces propriétés privées, pour éviter les bugs, pour éviter que quelqu'un ne touche à telle ou telle propriété qui pourrait nuire à un bon fonctionnement.
Les objets sur le Web
Globalement, tout ce qui s'affiche sur votre page est un objet ...
Même un simple morceau de texte, une image, un lien, une vidéo, un son, un jeu ....
Car chacun dispose d'une taille, d'une position, d'un type, ...etc...
Aussi, il y a les objets que vous voyez sur la page, mais il est également possible de créer des objets qui n’apparaîtront pas directement.
Un lecteur audio par exemple !
Deezer, car c'est là l'exemple que je souhaite employer pour cet article, dispose d'un lecteur audio qui n'est pas visible, mais vous affiche une interface graphique, avec des boutons, une belle jaquette, ... qui manipulera de manière invisible le véritable lecteur audio.
Et lorsque je dis pas visible, ce n'est vraiment pas visible !

Exploiter les prototypes pour faire "parler" les objets
Nous allons rester sur le cas de Deezer.
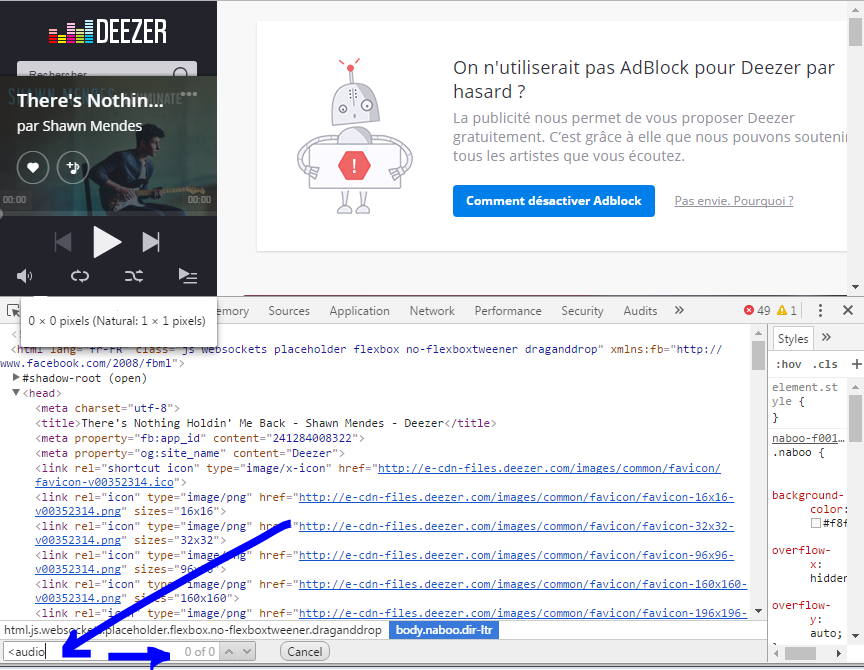
Lorsque vous lancez une musique, à aucun endroit dans le code source de la page, n’apparaît ce fichu lecteur audio !
Comme je vous le disais tout à l'heure .... tout est objet ...
Aussi Deezer a construit une jolie interface graphique qui va manipuler de manière invisible le "véritable" lecteur audio....
Si je modifie le prototype du lecteur Audio, j'aurais la possibilité d'agir sur le véritable lecteur Audio .. la question, c'est comment ?!?
Je sais que lorsque je clique sur le bouton pause du lecteur Audio, celui-ci va dire au vrai lecteur Audio de se mettre en pause :
Mets-toi tout de suite en pause où je te brûle les fesses !
Prenons maintenant 2 minutes pour faire le point
Ce que je sais :
- Ce qu'est un objet
- Ce qu'est un prototype
- Que je peux agir sur la fonction pause du lecteur audio
Ce que je vais faire :
Comme je le disais un peu plus haut, si nous agissons, sur le prototype, celui-ci va répercuter ses modifications sur tous les objets dont il est le digne père ;)
Nous savons que nous pouvons mettre en pause le lecteur.
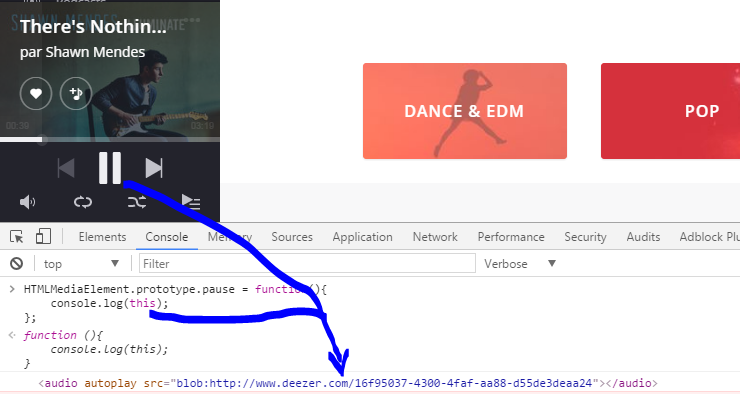
Si nous modifions le prototype, pour que lorsqu'un lecteur audio soit mis en pause, celui-ci nous en donnes l'accès !
Alors lorsque nous cliquerons sur le bouton pause, nous récupérerons le véritable lecteur Audio !!!!
Deezer, accéder au vrai lecteur Audio
Il y a différentes manières de modifier un prototype en Javascript :
Ou bien
Conclusion
Aujourd'hui pour télécharger une musique Deezer, beaucoup d'entre vous ont recours à des logiciels, où bien des extensions qui vont simplement enregistrer en mode dictaphone (avec les problématiques qui viennent avec)
L'idée ici, est de vous montrer comment en "infectant" (j'avais envie de placer ce terme ;) ) une partie d'un objet, il est possible d'en prendre le contrôle.
Pour ceux qui auraient envie d'approfondir la partie "Deezer", je vous invite à étudier ce qu'est un "MediaRecorder", que j'avais notamment utilisé pour créer mon ripper de vidéo Youtube ;)


Salut, merci pour le partage. C’est incroyable.
Je lisais déjà sur « MediaRecorder », et avec ce que vous avez posté, vous pouvez accéder à la méthode audio.captureStream () et c’est vraiment fantastisk.
Mais je suis un débutant, cette fonctionnalité est exécutée lorsque l’audio est en pause, je suis en train de télécharger l’audio avec le code suivant:
[pastacode lang="javascript" manual="%2F%2FMy%20media%20recorder%20fromn%20stram%20of%20audio%0Avar%20recorder%20%3D%20new%20MediaRecorder(audio.captureStream())%0A%0A%2F%2FFor%20my%20blob%0Avar%20chunks%20%3D%20%5B%5D%3B%0A%0Arecorder.ondataavailable%20%3D%20function(e)%20%7B%0A%09chunks.push(e.data)%3B%0A%7D%0A%0Aaudio.onended%20%3D%20function()%20%7B%0A%09recorder.stop()%0A%7D%3B%0A%0Arecorder.onstop%20%3D%20function(e)%20%7B%0A%09%0A%09var%20my_audio%20%3D%20document.createElement('audio')%3B%0A%09my_audio.setAttribute('controls'%2C%20'')%3B%0A%09my_audio.controls%20%3D%20true%3B%0A%09var%20blob%20%3D%20new%20Blob(chunks%2C%20%7B%20'type'%20%3A%20'audio%2Fmpeg'%20%7D)%3B%0A%09chunks%20%3D%20%5B%5D%3B%0A%09my_audio.src%20%3D%20URL.createObjectURL(blob)%3B%09%09%09%09%0A%09my_audio.play()%3B%0A%0A%09%2F%2FDownload%20blob%0A%09var%20link%20%3D%20document.createElement('a')%3B%0A%09link.setAttribute('href'%2C%20URL.createObjectURL(blob))%3B%0A%09link.setAttribute('download'%2C%20'song.mp3')%3B%0A%09document.body.appendChild(link)%3B%0A%09link.click()%3B%0A%09document.body.removeChild(link)%3B%0A%0A%7D%0A%0Arecorder.start()%3B%0Aaudio.play()%3B%0A%0A" message="My code for download song" highlight="" provider="manual"/]
Le code précédent fonctionne, mais je dois attendre que la chanson entière joue pour télécharger l’audio.
Il n’y a aucun moyen d’accéder à tout le flux chargé en mémoire?
ou une autre façon de le télécharger ayant déjà accès à l’audio?
Encore une fois, merci pour le partage, je ne parle pas français, et je ne parle qu’un peu l’anglais. Ma langue est l’espagnol et je viens du Venezuela, je ne sais pas ce que toutes ces paroles étranges en français diront haha, utilisez Google Translate.
Pour l’instant non.
Je suis d’ailleurs entrain de me « casser les temps » sur la nouvelle norme qui sécurise les flux audio et vidéo.
« EME / MSE »
C’est une norme qui introduit des DRM dans le contenu multimédia auquel on accède depuis un navigateur :s
Deezer c’est de la rigolade a côté des sécurités de chez Spotify :/