Des images dans la console de votre Navigateur !
Salut les amis et bon début de semaine !
Beaucoup d'événements tragiques ces derniers jours ...
Et je ne souhaite pas faire partie des médias qui épiloguent sur ce sujet douloureux ...
Alors, pour vous changer un peu les idées, j'ai développé rien que pour vous un petit "hack", qui vous permettra de mettre des images dans votre console
Oui je sais que ça n'a pas spécialement d’intérêt ...
que c'est un peu Gadget !
Mais peut être bien que vous l'utiliserez ... peut être même bien qu'en animant des images vous pourriez nous pondre des courts métrages "cachés" dans vos sites ;)
Bref, une simple fonction Javascript :
ça fonctionne aussi bien sous Firefox que sur Chrome :
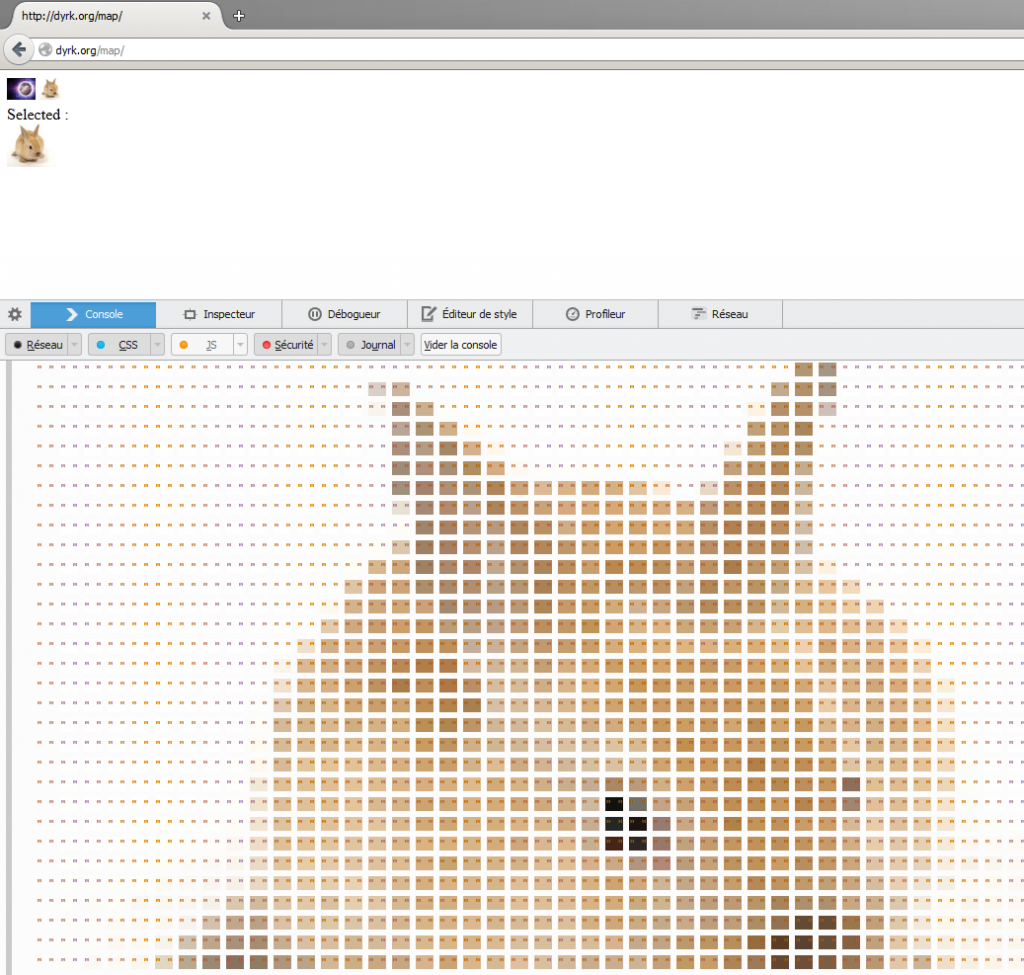
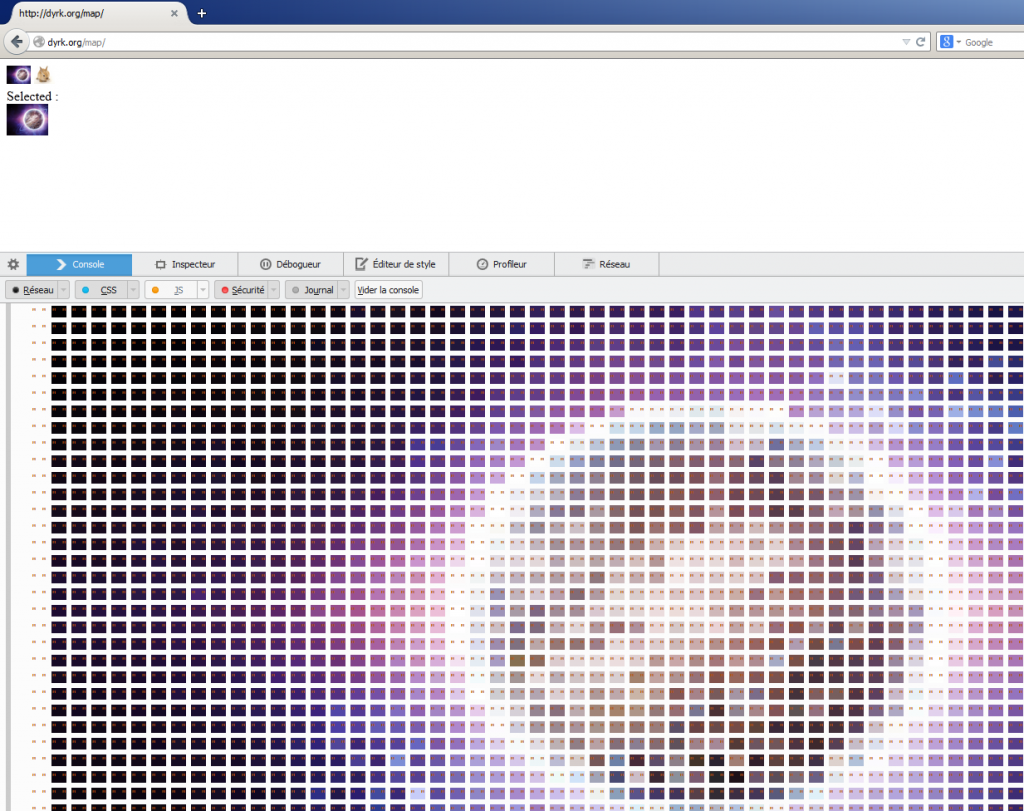
Sous Firefox
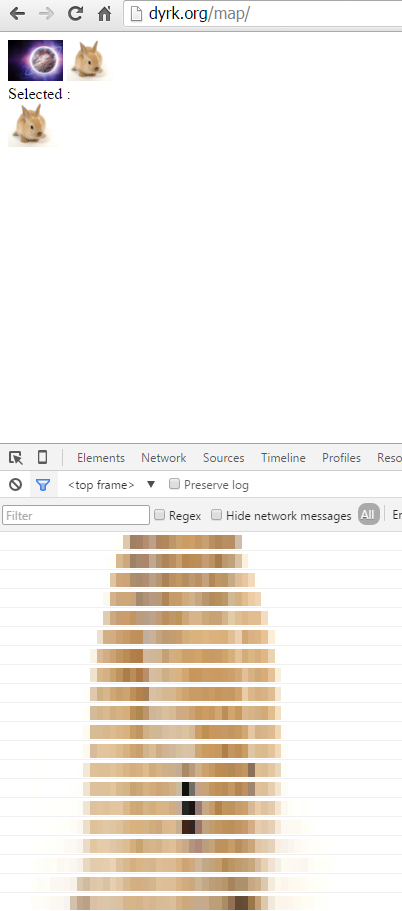
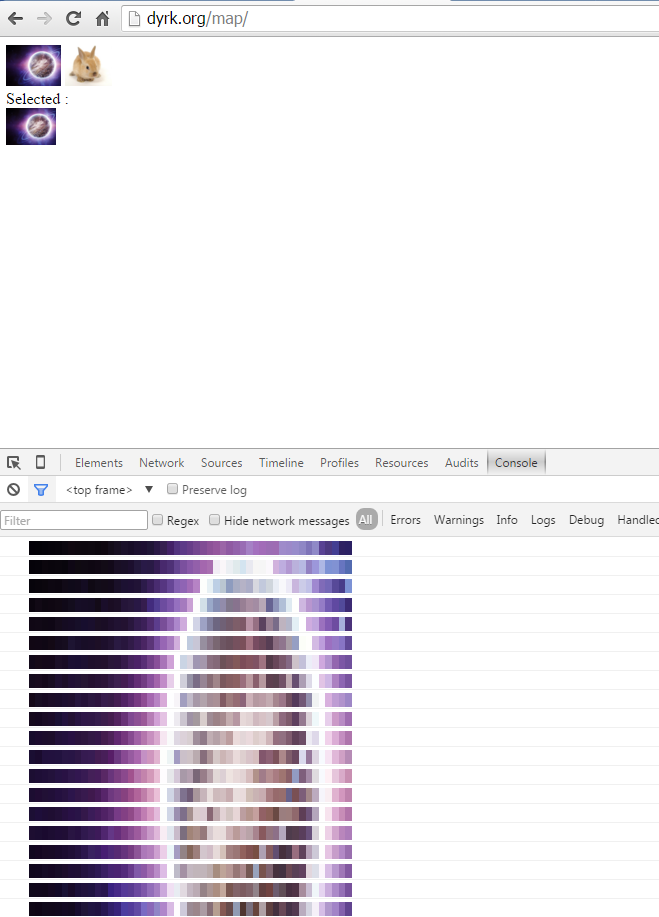
Sous Chrome
démo ici : http://api.ikarton.fr/map/