[Telechargement] – Téléchargez facilement des vidéos Youtube, Facebook et Dailymotion

Coucou à vous Amis Dyrknautes !
Je suis depuis plusieurs semaines à plancher sur un nouveau "standard" (par nouveau j'entends plutôt jeune 3/4 ans il me semble).
Un standard que l'on appelle EME pour "Encrypted Media Extensions" et qui permet ni plus ni moins d'appliquer des protections sur le contenu multimédia que l'on peut retrouver sur Internet (Vidéo, Audio).
Spotify utilise cette protection sur sa plateforme, et il faut dire que ça marche plutôt bien.
Pour l'instant je n'ai pas encore trouvé de moyen de contournement :/
Je reviendrais vers vous sur ce sujet dans un prochain article, sachant que la R&D (Recherche & Développement) qu'il y a derrière ce genre d'action est plutôt lourde ...
En tout cas j'ai profité de ce petit moment pour actualiser 2 de mes scripts de "téléchargement" de vidéos pour Dailymotion et Youtube.

Dailymotion
Le principe de fonctionnement de mon script est assez simple.
Vous vous rendez sur une vidéo de la plateforme de Dailymotion.
Normalement vous devriez obtenir un lien dans votre barre d'adresse de ce genre-là :
https://www.dailymotion.com/video/xxxxxxxx
xxxxxxxx : Correspond à l'identifiant de la vidéo.
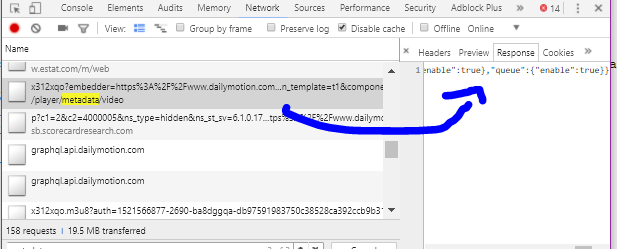
En analysant un peu ce qui se passait sur le réseau à l'aide de la console de votre navigateur (Touche F12 de votre clavier, onglet "réseau") ...

J'ai constaté que la page chargeait des "méta-datas" via un lien ressemblant à celui-ci :
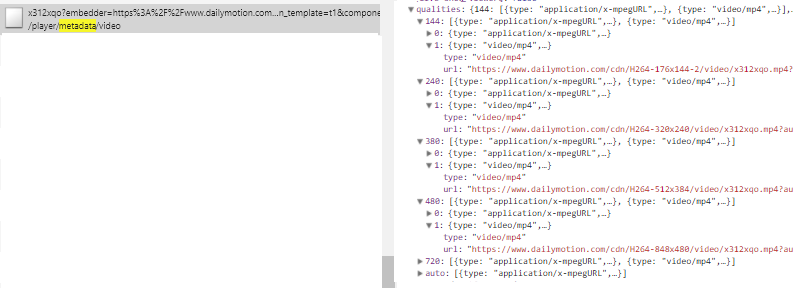
https://www.dailymotion.com/player/metadata/video/xxxxxxxx
xxxxxxxx : Correspond (toujours) à l'identifiant de la vidéo.
Aussi lorsque l'on regarde ce que renvoi ce lien on constate qu'il y a nos vidéos (dans plusieurs qualités) !

Mon script se contente donc de générer automatiquement ce lien, puis de récupérer la vidéo dans la meilleure qualité possible.
Il vous faudra copier-coller ce script dans votre console Google Chrome / Firefox / ...
Si tout fonctionne vous devriez voir un petit bouton de téléchargement apparaître sur le coin gauche de votre écran.
Youtube, Facebook (et autre(s))
Pour Youtube c'est différent, et c'est légèrement plus complexe.
Je modifie directement le fonctionnement normal des "vidéos" pour y accéder depuis l'une de ses fonctions.
En gros, je sais que lorsque vous allez mettre en pause votre vidéo, vous allez appeler une fonction "pause".
Je vais donc modifier le "prototype" de l'objet Vidéo "HTMLVideoElement" pour customiser cette fonction.
Comme ça dès que l'utilisateur (vous), appuiera sur "pause".
La vidéo se mettra en pause, appellera la fonction "pause" qui exécutera mon code.
Mon code sera donc appelé "DEPUIS" la vidéo et aura donc accès à toutes ses propriétés.
Il existe d'autres manières de procéder beaucoup plus simple, mais celle-ci me permet de voir des "vidéos" qui ne serait pas dans le DOM, comme c'est le cas dans spotify qui utilise un objet "vidéo" pour lire sa musique ;)
Une fois à l'intérieur, je vais pouvoir créer un "MediaStream" et l'enregistrer au travers d'un "MediaRecorder".
"MediaRecorder" me permettra d'assembler le fichier final que vous pourrez télécharger à la fin ^^
Il vous faudra copier-coller ce script dans votre console Google Chrome / Firefox / ..., mettre en pause la vidéo et la relancer.
Si tout fonctionne vous devriez voir un petit point rouge clignoter sur le coin gauche de votre écran.
Conclusion
Bon divertissement à tous, et bien entendu je vous rappelle qu'il est interdit de télécharger les vidéos dont vous n'avez pas l'autorisation blablablabla enfin vous voyez ce que je veux dire ;)
Surtout n’hésitez pas à partager en commentaire les sites sur lesquels le script que j'ai développé pour Youtube fonctionne.
