
Salut à tous,
Grâce au blog de Korben, j'ai très récemment découvert la méthode Spritz, qui existe apparemment depuis quelque temps déjà.
C'est une méthode qui permet de lire des textes en faisant défiler très rapidement les mots, un par un,
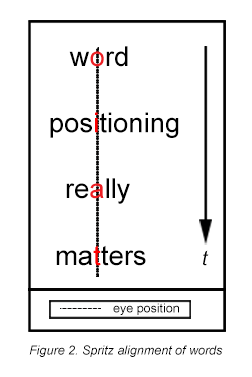
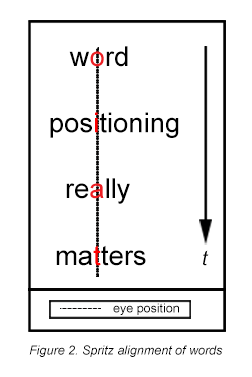
avec un alignement bien particulier.
 En effet, les mots défilent en s'alignant par rapport au mot le plus grand d'un texte.
En effet, les mots défilent en s'alignant par rapport au mot le plus grand d'un texte.
La lettre au milieu de chaque mot est colorée de manière à captiver l'attention (garder le focus),
Bien entendu la lettre du milieu est colorée lorsqu'il y a un nombre impaire de lettre, sinon ça sera
la dernière lettre de la première moitié.
D'ailleurs si vous souhaitez vous rendre compte par vous-même du résultat vous pourrez le faire
sur le site officiel : http://spritzinc.com/
L'idée étant de rester concentré pour ne pas perdre le fil de la lecture, permettant à la fois de lire vite
mais également d'améliorer votre concentration.
Une API ?
J'ai déterré un certain nombre de sites qui font référence à une API fourni par la plateforme de Spritz ...
Mais je n'ai malheureusement pas été capable de mettre la main dessus !
Alors du coup je me suis mis en tête, pour le fun, de développer un petit bout de code qui fait le Job !
Voici donc ladite fonction
var SpritzMethod = function(strings, readWordFunction, speedMilliSeconds){
var max=25,strings = strings.replace(/\n/g,' ');
while(!((new RegExp('(^| )[0-9A-Za-z\-\_\.\,\'"çôùéèêàï\(\)\{\}\#\~\&\!\:\;\+\*\-\/]{'+(max)+'}?( |$)',"g").exec(strings))))
max--;
strings.split(" ").map(function(word,pos){
tmpStr = " ".repeat(~~((max - word.length)/2))+word;
if ((max/2)%2==0){
firstString = tmpStr.substr(0,(max/2));
middleChar = tmpStr[(max/2)]
lastString = tmpStr.substr((max/2)+1,max);
}
else{
firstString = tmpStr.substr(0,Math.floor((max/2)));
middleChar = tmpStr[Math.floor(max/2)]
lastString = tmpStr.substr(Math.floor(max/2)+1,max);
}
if (!middleChar) return -1;
setTimeout(readWordFunction.bind(null, [firstString,middleChar,lastString]), pos*speedMilliSeconds);
});
}
La fonction "SpritzMethod" prend 3 paramètres :
- "string" : Correspond au texte à lire
- "readWordFunction" : Correspond à la fonction qui recevra le découpage de chaque mot en 3 parties :
- Exemple : "Hacker" => "Ha","c", "ker"
- "speedMilliSeconds" : Correspond en millisecondes à la durée entre chaque appel de la fonction "readWordFunction"
Ainsi ce petit bout de code vous permettra de créer des applications de lecture utilisant la méthode Spritz !
Une démo ?
Prenez 2 minutes pour copier-coller ce code dans votre console Web :
var SpritzMethod = function(strings, readWordFunction, speedMilliSeconds){
var max=25,strings = strings.replace(/\n/g,' ');
while(!((new RegExp('(^| )[0-9A-Za-z\-\_\.\,\'"çôùéèêàï\(\)\{\}\#\~\&\!\:\;\+\*\-\/]{'+(max)+'}?( |$)',"g").exec(strings))))
max--;
strings.split(" ").map(function(word,pos){
tmpStr = " ".repeat(~~((max - word.length)/2))+word;
if ((max/2)%2==0){
firstString = tmpStr.substr(0,(max/2));
middleChar = tmpStr[(max/2)]
lastString = tmpStr.substr((max/2)+1,max);
}
else{
firstString = tmpStr.substr(0,Math.floor((max/2)));
middleChar = tmpStr[Math.floor(max/2)]
lastString = tmpStr.substr(Math.floor(max/2)+1,max);
}
if (!middleChar) return -1;
setTimeout(readWordFunction.bind(null, [firstString,middleChar,lastString]), pos*speedMilliSeconds);
});
}
/*
*
*
* DEMO / EXEMPLE
*
*/
text = ` Bienvenue sur votre premier Spritz!
Nous commençons avec 250 mots par minute, c'est un peu plus que la vitesse moyenne de lecture de 220 mots par minute.
Un peu de patience, trés bientôt nous irons plus vite. En fait, de nombreuses personnes utilisent Spritz a plus de 1000 mpm.
A cette vitesse vous terminerez un roman de 1000 pages en seulement 10 heures.
Imaginez les possibilités si vous doublez votre vitesse de lecture tout en conservant ou en améliorant votre compréhension!
Et si vous la multipliez par trois? Lorsque vous serez prêt, choisissez une autre vitesse sur la droite ou cliquez sur un
des drapeaux ci-dessous pour essayer la lecture Spritz dans une autre langue.
`
SpritzMethod(
text,
readWordMethod = function(parts){
var HTML = document.getElementsByTagName('html')[0];
console.clear();
console.log(parts[0]+"%c"+parts[1]+"%c"+parts[2],"font-weight:bold;color:red","font-weight:normal;color:black");
HTML.setAttribute("style","font-size:40px;font-family:monospace");
HTML.textContent = '';
parts.map(function(part, pos){
span = document.createElement('span');
span.innerHTML = part.replace(/ /g,' ');
span.setAttribute('style', pos === 1 ? "color:red;font-weight:bold":"")
HTML.appendChild(span)
});
},
250
);
(Pour cette exemple, j'ai repris le texte de la démo sur la plateforme Spritz)
Conclusion
Un article assez court pour cette semaine, je vous l'accorde.
En ce moment je me remets à la lecture, et plus particulièrement des bouquins que je lisais lorsque j'étais gosses.
"Sigrid" par exemple de l'auteur "Serge Brussolo", qui a écrit également les "Peggy Sue"
Surement un retour en enfance avec l'arrivée de mon nouveau-né !
En tout cas j'espère que ce bout de code vous sera utile, si vous êtes développeurs, n’hésitez pas à partager vos créations ou vos suggestions par commentaire.
Sinon vous pouvez également proposer des idées d'utilisation d'une telle méthodologie.

 En effet, les mots défilent en s'alignant par rapport au mot le plus grand d'un texte.
En effet, les mots défilent en s'alignant par rapport au mot le plus grand d'un texte.